Na web, assim como em tudo, é crucial que haja uma preocupação no sentido de promover a igualdade de oportunidades entre todos os cidadãos. De facto, só estaremos perante igualdade de oportunidades de todos os cidadãos quando for assegurado que todos tenham acesso à mesma informação, sem qualquer tipo de barreiras, quer arquitectónicas quer psico-técnicas.
A Sociedade da Informação tem como obrigação não só permitir que a maioria das pessoas tenha acesso aos seus benefícios, mas deverá acima de tudo ajudar a melhorar a qualidade de vida e bem-estar de todos os cidadãos sem excepção. Se assim não for, estaremos perante uma situação de discriminação e exclusão social, que é muitas vezes praticada na sociedade, mas igualmente frequentemente menosprezada por esta.
À semelhança de todos os cidadãos, os cidadãos portadores de incapacidades físicas ou psicológicas deveriam ter igualmente a possibilidade de aceder a todos os serviços de que necessitem, mas esta verdade está ainda longe de ser concretizada na totalidade quer no mundo físico, quer na web, apesar de já se começarem a sentir progressos neste sentido na web.
Neste contexto surgem estudos que pretendem estudar formas de aumentar a acessibilidade na web, nomeadamente tendo em conta grupos de utilizadores com necessidades especiais, aos quais muitas vezes essas necessidades não são reconhecidas. Esse é o caso do estudo de Márcia Barros de sales e de Walter de Abreu Cybis, que tenta desenvolver uma checklist para a avaliação da acessibilidade Web para utilizadores idosos.
Com efeito, as necessidades dos idosos são frequentemente menosprezadas pelos criadores de conteúdo web, mas o que é certo é que o envelhecimento comporta alterações cognitivo-motoras que se reflectem na capacidade deste grupo de utilizadores interagir com sistemas interactivos, como foi analisado no estudo acima referido. De facto, este estudo evidencia que se verifica cada vez mais o interesse de pessoas de idade mais avançada pelo uso da internet, ao mesmo tempo que refere que “à medida que as pessoas envelhecem, passam a ter algumas necessidades que surgem em função de problemas de ordem sensorial (como visão sub-reduzida, acuidade visual, audição, etc.), ordem física (motrocidade, etc) e cognitivas (redução da memória de curto termo)”.
Nesse sentido, após um trabalho de observação e análise de interacções realizadas por idosos na Web numa espécie de workshop sobre como utilizar uma ferramenta de correio electrónico, os autores do estudo chegaram a uma checklist que pode ser consultada no url http://www.labiutil.inf.ufsc.br/acessibilidade/index.htm.
No entanto, a meu ver, apesar da checklist elaborada ser um bom começo no estudo de questões de acessibilidade Web particularizadas às necessidades de um grupo de utilizadores, neste caso os idosos, o estudo acaba por ser apenas um começo, e não resultou num estudo muito eclético. De facto, para além da amostra de utilizadores tida em conta no estudo ser formada por elementos muito semelhantes, quer em termos de idade, quer em termos de estatuto social, por assim dizer, o método de observação escolhido se calhar também não foi o melhor.
Em 1º lugar, a escolha de analisar a interacção dos idosos com uma ferramenta de e-mail acaba por ser um bocado fechada. Porque não um estudo melhor fundamentado, tendo em conta uma análise da interacção dos idosos com outros sistemas interactivos, atribuindo determinadas tarefas a serem cumpridas?
Para além disso, os aspectos apresentados nesta checklist acabam por não acrescentar muito às directivas do W3C (se é que acrescentam alguma coisa para além da intenção de proporcionar um guia menos generalista do que as directivas do W3C) e continuam demasiado “generalistas” para algo que pretendia ser uma checklist específica para idosos. Com efeito, se o objectivo era criar uma checklist específica para idosos, porque não aprofundar os aspectos focados na checklist de modo a especificar melhor maneiras de ir de encontro às necessidades deste grupo de utilizadores?
A título de balanço, convém referir que este artigo é extremamente interessante pela sua análise das necessidades dos idosos, nomeadamente a perspectiva que dão do processo de envelhecimento e das alterações fisiológicas e cognitivas que ocorrem durante esse processo. No entanto, para ser melhor sucedido, deveria aprofundar mais na perspectiva das necessidades dos idosos os aspectos apontados na checklist, que, a meu ver continuam generalistas como as directivas do W3C.
Monday, March 27, 2006
4| Directivas de Acessibilidade para idosos (versão 1.0):
Friday, March 24, 2006
3| www.cnn.com – Testes com Utilizadores e Avaliação Heurística; versão 2.0
cnn.com é o site da rede de televisão norte-americana CNN, pertencente ao grupo Time Warner, especializada na transmissão de notícias vinte e quatro horas por dia, com noticiários transmitidos em diversas línguas.
O site cnn.com é um dos que estão na dianteira de prestação de serviços noticiosos online. Orientado para uma política generalista, o site procura canalizar em si notícias relacionadas com várias temáticas, para um público também bastante heterogéneo e com interesses variados.
Para uma análise como a que se pretende com este artigo, é imprescindível identificar o público-alvo deste site e as suas características, para perceber se o site consegue ou não ser bem sucedido no cumprimento dos seus objectivos.
Metodologia:
Para analisar o site, foram estabelecidas duas etapas:
- A primeira etapa corresponde à realização de testes com utilizadores, baseados num método empírico e experimental - “Field Observation”- para observar, registar e avaliar os passos e procedimentos de uma pessoa face a determinadas tarefas.
- A segunda etapa corresponde a uma avaliação heurística do site em questão, através de uma metodologia não empírica e qualitativa, tendo como base a estrutura dos princípios de Nielsen e Molich proposta em 1996 por Darryn Lavery; Gilbert Cockton; Malcolm Atkinson da Universidade de Glasgow.
1ª Etapa: Realização de testes com utilizadores
# A metodologia “Field Observation” foi a metodologia escolhida por permitir observar o utilizador num contexto natural, deixando-o à vontade. Com este método, o utilizador tem plena consciência de que os seus passos e procedimentos estão a ser observados, registados, avaliados e testados.
Os três utilizadores escolhidos para testar o site têm idades compreendidas entre os 18 e os 27 anos, com habilitações e profissões diferentes, todos familiarizados com o meio web, mas sem experiência de navegação no site em questão, assim como na maioria dos sites noticiosos.
Deverá igualmente ser tida em conta a velocidade de ligação à Internet, já que o cumprimento das tarefas foi ligeiramente atrasado devido à lentidão do carregamento das páginas.
A estes três utilizadores foi pedido que, individualmente e em momentos separados, testassem a facilidade com que conseguiam aceder a uma determinada informação no site, previamente definida pelo observador. Essa informação foi, por motivos pragmáticos, categorizada em três tarefas a seguir definidas:
1. Encontrar uma notícia intitulada “Dawn Project”, sobre o cancelamento de uma missão espacial;
2. Encontrar uma notícia sobre uma descoberta no Chipre relacionada com Homero, intitulada “Epic Find” (com ou sem recurso a pesquisa)
3. Encontrar a programação do dia do canal CNN (com ou sem pesquisa)
Entretanto, todas as suas acções foram sendo progressivamente registadas para posterior análise.
Métrica:
A métrica usada para a realização do estudo foi a seguinte:
1 - Número de cliques que cada utilizador deu até atingir o objectivo final;
2 - Tempo médio que o utilizador demora a atingir o objectivo;
3 - Quantidade de vezes que o utilizador erra (por cada 5 cliques desviados do objectivo final que o utilizador der é considerado um erro e o utilizador é colocado no passo que tentava encontrar, sendo-lhe pedido que continue a pesquisa a partir desse ponto).
Técnicas de Registo:
As acções do utilizador foram registadas em papel, no momento em que o utilizador testou o site. Para tal, foram usadas tabelas auxiliares de registo, onde foram anotadas as acções realizadas pelo utilizador, nomeadamente o número de cliques que deram para chegar à informação, o cometimento ou não de erros e tempo que demoraram até encontrar a informação.
Resultados:
Tarefa 1
Caminho necessário para aceder à informação:
Tarefa 2
Caminho necessário para aceder à informação:

Tarefa 3
Caminho necessário para aceder à informação:

Desempenho dos utilizadores:
Utilizador 1:
Paula Monteiro
12º ano / curso profissional de Economia
27 anos
A Paula estava descontraída, num ambiente natural sem qualquer tipo de pressão, apesar de saber que estava a ser cronometrada. Foi reflectindo em voz alta no caminho que teria de percorrer até cada meta traçada e acertou na maioria das vezes sem grande dificuldade. Familiarizou-se com o menu lateral esquerdo e navegou sem problemas, recorrendo a ele inclusive para corrigir alguns erros, como foi o caso da escolha da secção relativa à notícia sobre uma descoberta relacionada com Homero no Chipre, que considerou pouco intuitiva (começou por procurar em education, e, apercebendo-se do seu erro, procurou acertadamente em world).
Apenas na tarefa três se desviou muito do caminho até à informação pretendida. Começou por procurar a informação no menu lateral esquerdo, como fizera nas tarefas anteriores, mas desta vez não era esse o caminho indicado. No entanto, sem voltar atrás, conseguiu encontrar a informação através da funcionalidade de pesquisa.
O caminho que ela percorreu na tarefa 3 foi o seguinte:

No final, a Paula alegou que a opção acertada estava pouco visível no meio de tanta informação e opções.
Utilizador 2:
Ana Campos
12º ano
18 anos
À semelhança do utilizador 1, também Ana estava descontraída e foi reflectindo em voz alta no caminho que teria de percorrer até cada meta traçada. Também se familiarizou rapidamente com o menu lateral esquerdo e navegou sem problemas. No entanto, ao contrário do utilizador
O caminho percorrido na tarefa 2 foi o seguinte:

No final, a Ana alegou que a opção acertada não era muito intuitiva, já que podia pertencer perfeitamente à secção da Ciência.
Utilizador 3:
Cécil Ferreira
2º ano Ensino Superior
23 anos
Também a Cécil demonstrou um comportamento relaxado e conseguiu facilmente familiarizar-se com o menu lateral esquerdo e com o site no geral. Navegou sem problemas, tendo cometido apenas pequenos desvios relativamente ao caminho optimizado. Na tarefa 2, tal como o utilizador
Algumas conclusões a retirar dos resultados dos testes com Utilizadores:
Relativamente à 1ªa tarefa proposta, verificou-se que não houveram indecisões na escolha do caminho a percorrer. A opção a escolher para alcançar a informação pretendida foi considerada óbvia e intuitiva pelos utilizadores testados.
O mesmo não se pode dizer relativamente à 2ª tarefa. De facto, em 1º lugar, a notícia não está inserida na secção mais óbvia para os utilizadores. Segundo 2 dos três utilizadores, a secção mais intuitiva para uma notícia relativa a uma descoberta seria “Science” e não world. Em 2º lugar, através da tentativa de cumprimento desta tarefa conseguiu-se detectar algumas insuficiências no que diz respeito à funcionalidade de pesquisa do site. Efectivamente, apesar do site ter notícias sobre “Homer” e “Cyprus”, o que é certo é que os resultados da pesquisa não as apresentavam ao utilizador, apresentando em vez delas artigos em nada relacionados com o pretendido.
Quanto ao cumprimento da 3ª tarefa, encontrar a programação do canal televisivo CNN, devo referir que seria de esperar que uma opção que é de interesse estivesse num espaço semioticamente mais privilegiado no site. Com efeito, apesar de não ser nada longo o caminho a percorrer até obter a informação pretendida (é necessário apenas um clique), o que é certo é que a opção não tem visibilidade no site, isto é, não se identifica ou reconhece de imediato a existência da opção na página, já que está situada no fundo da página e, ainda por cima, é preciso fazer scroll para chegar até ela. Ao mesmo tempo, constatei durante o teste realizado pelo utilizador 1 que a opção para a programação não será suficientemente clara, porque este utilizador fez scroll até ao fim da página, passou com o rato sobre todos os links do menu inferior e mesmo assim não seleccionou a opção correcta e decidiu procurar essa informação através da pesquisa. Ora, isso acaba por dar origem a tentativas infrutíferas ou mais demoradas e difíceis para chegar à informação (maior tempo de latência), o que acaba por causar incómodo no utilizador. No entanto dever-se-á ter em conta a dimensão da amostra utilizada neste estudo, constituída apenas por três utilizadores. Deste modo, a amostra não será totalmente significativa, já que segundo Jacob Nielson, neste tipo de testes seria necessária no mínimo uma amostra composta por 5 utilizadores.
Contudo, com estes testes dever-se-á ressaltar que, apesar de alguns desvios relativamente ao caminho optimizado terem ocorrido, o que é certo é que todos os utilizadores conseguiram cumprir todas as tarefas, o que é algo positivo a apontar.
2ª Etapa: Avaliação Heurística do Site
Esta avaliação não empírica tem como característica o facto de basear-se apenas na opinião de um especialista, enquanto nos testes anteriormente apresentados neste artigo, a avaliação é feita com base na experimentação dos utilizadores, assumindo por isso uma vertente mais empírica.
A análise heurística efectuada neste estudo tem como base a estrutura dos princípios de Nielsen e Molich proposta em 1996 por Darryn Lavery; Gilbert Cockton; Malcolm Atkinson da Universidade de Glasgow, que propõe os seguintes princípios heurísticos:
- Visibility of system status : capacidade do sistema manter o utilizador informado acerca do seu estado através de feedback atempado, que permite ao utilizador monitorizar o progresso da execução das tarefas ou opções que seleccionou;
- Match between system and the real world: capacidade do sistema de utilizar referências do mundo real, para tentar proporcionar ao utilizador uma interacção mais “familiar” com a linguagem do sistema;
- User control and freedom: capacidade do sistema permitir que o utilizador faça o que pretende, mantendo uma certa liberdade de interacção para fazer e desfazer as suas acções no site;
- Consistency and Standards: capacidade do sistema para permitir que determinados elementos da interface como objectos e acções tenham o mesmo significado ou efeito em situações diferentes, o que permite minimizar a necessidade de conhecimento do utilizador para a utilização de um determinado sistema;
- Error prevention: capacidade do sistema para evitar erros do utilizador, que resulta numa interacção mais eficiente e menos frustrante para o utilizador;
- Recognition rather than recall: capacidade do sistema permitir o reconhecimento das tarefas e opções e respectivos efeitos, evitando a necessidade de muitos conhecimentos do utilizador para conseguir navegar;
- Flexibility and efficiency of use: capacidade do sistema permitir a execussão de tarefas eficientemente, com flexibilidade relativamente ao modo de utilização do utilizador (shortcuts, etc);
- Aesthetic and minimalist design: capacidade do sistema concentrar no seu interface apenas as opções importantes. Ao reduzir as opções disponíveis, o sistema estará a ajudar a escolha do utilizador não familiarizado com o sistema, o que diminui o tempo de latência e a probabilidade do utilizador não conseguir encontrar a informação de que necessita;
- Help users recognize, diagnose and recover from errors: capacidade do sistema identificar o problema ou erro através de uma linguagem compreensível para o utilizador e sugerir soluções;
- Help and documentation: capacidade do sistema fornecer ajuda apropriada para o utilizador e suas necessidades (referência rápida, por exemplo);
Feita esta breve contextualização acerca dos 10 princípios heurísticos de Nielsen e Molich, passemos então à análise do site da CNN.
Para tal, elaborei uma grelha de avaliação destes princípios heurísticos, na qual cada heurística será pontuada de
| Heurística | Pontuação |
| Visibility of system status | 6 |
| Match between system and the real world | 6 |
| User control and freedom | 5 |
| Consistency and Standards | 8 |
| Error prevention | 5 |
| Recognition rather than recall | 5 |
| Flexibility and efficiency of use | 5 |
| Aesthetic and minimalist design | 4 |
| Help users recognize, diagnose and recover from errors | 7 |
| Help and documentation | 2 |
Antes de analisar e pontuar o site com base nestes princípios heurísticos, dois aspectos saltaram-me à vista. Se por um lado achei que o sistema tinha algum excesso de informação por baixo das “manchetes” (demasiados links concentrados num espaço), o que acaba por dificultar o reconhecimento imediato de todas as opções disponíveis e, logo, aumenta o tempo de latência e dificuldade de escolha pelo utilizador, por outro lado, a facilidade de navegação através do menu lateral esquerdo sempre persente favorece enormemente a interacção com o site. Do mesmo modo, a utilização de referências do mundo real, como a utilização de metáforas de pastas para a visualização do vídeo, pareceu-me bastante favorável para a familiarização do utilizador com a linguagem do sistema. Isto tudo para dizer que considero que, apesar de não estar totalmente optimizado em termos de usabilidade, o site também não descura na totalidade aspectos importantes de usabilidade. Mas para uma análise mais precisa, passemos a analisar o desempenho do site em cada heurística individualmente.
1: Visibility of system status :
Conformance Question
Are users kept informed about system progress with appropriate feedback within reasonable time?
Sim. O site disponibiliza feedback razoavelmente atempado sobre o progresso do sistema, tendo em conta o tipo de sistema.
Evidence of Conformance
O sistema mantém o utilizador minimamente informado acerca do progresso do sistema, do seu posicionamento no site, através do título da secção na parte superior direita da página e do realce da secção correspondente no menu lateral esquerdo. Para além disso, o site dá feedback ao utilizador que permite monitorizar o estado do sistema e o progresso das acções iniciadas na maioria das situações, exceptuando-se o carregamento das páginas, em que a página vai progressivamente surgindo do branco sem nenhuma informação de “loading”.
Relativamente à pesquisa, dever-se-á realçar o facto do sistema dar feedback ao utilizador com informação acerca do número de resultados obtidos e do posicionamento do utilizador nesses resultados no fim de cada página de pesquisa.
Conformance Question
Are users kept informed about system progress with appropriate feedback within reasonable time?
Sim. O site disponibiliza feedback razoavelmente atempado sobre o progresso do sistema, tendo em conta o tipo de sistema.
Evidence of Conformance
O sistema mantém o utilizador minimamente informado acerca do progresso do sistema, do seu posicionamento no site, através do título da secção na parte superior direita da página e do realce da secção correspondente no menu lateral esquerdo. Para além disso, o site dá feedback ao utilizador que permite monitorizar o estado do sistema e o progresso das acções iniciadas na maioria das situações, exceptuando-se o carregamento das páginas, em que a página vai progressivamente surgindo do branco sem nenhuma informação de “loading”.
Relativamente à pesquisa, dever-se-á realçar o facto do sistema dar feedback ao utilizador com informação acerca do número de resultados obtidos e do posicionamento do utilizador nesses resultados no fim de cada página de pesquisa.


No entanto, o utilizador não tem ao seu dispor nenhum sistema de tracking para lhe permitir identificar o caminho pelo site, por exemplo, caminho de migalhas, que seria útil para que o utilizador visse o caminho percorrido e não voltasse às páginas já vistas por esquecimento ou descuido.
Motivation
Esta heurística é bastante importante, uma vez que o Feedback permite ao utilizador monitorizar o progresso do sistema enquanto este realiza as tarefas por si ordenadas, o que acaba por reduzir a ansiedade e desorientação do utilizador enquanto utiliza o sistema. Isso é bastante importante num site informativo / noticioso como o cnn.com, dados os objectivos deste tipo de site.
Conformance Question
Does the system use concepts and language familiar to the user rather than system oriented terms? Does the system use real-world conventions and display information in a natural and logical order?
Sim.
Evidence of Conformance
Neste parâmetro heurístico, o site é bem sucedido, graças à utilização da metáfora de pastas / separadores, que desvenda de imediato o seu modo de funcionamento mesmo ao utilizador mais inexperiente. No entanto, esta metáfora não é utilizada em todo o site, mas apenas em determinadas funcionalidades como o vídeo. O site sairia a ganhar, na minha perspectiva, se essa metáfora fosse utilizada para todo o site, até para definir secções separadas para a notícia em si e outras notícias agrupadas de forma lógica em pastas…

Motivation
A conformidade do site com esta heurística é muito importante na medida em que a utilização pelo sistema de uma linguagem familiar ao utilizador minimiza a necessidade de conhecimentos extra, o que facilita e simplifica a interacção com o site
Conformance Question
Can users do what they want when they want?
Razoavelmente, dentro do esperado num site do género.
Evidence of Conformance
Relativamente a esta heurística, o site só permite que o utilizador avance e retroceda através das ferramentas do browser. Além disso, não consegui encontrar nenhuma ferramenta do próprio site que desse liberdade ao utilizador para refazer ou desfazer as suas acções no site. Deve-se no entanto realçar a mais valia do site permitir liberdade ao utilizador para a qualquer momento corrigir a sua trajectória pelo site através do menu lateral esquerdo.
Motivation
Dada a natureza do sistema, esta heurística, apesar de relevante, não é a mais importante, até porque, como já referi acima, o utilizador tem sempre oportunidade de corrigir o seu caminho através da fácil interacção com o menu lateral esquerdo. Se se tratasse de um site com uma grande componente de envio de formulários, uma fraca conformidade com esta heurística seria mais grave.
Conformance Question
Do design elements such as objects and actions have the same meaning or effect in different situations?
Sim.
Evidence of Conformance
Neste aspecto, o site é bem sucedido. De facto, os links, objectos, botões e outros elementos gráficos agem sempre do mesmo modo, o que favorece a interacção.
Motivation
Esta heurística assume uma importância acentuada neste sistema, assim como em qualquer sistema, na medida em que a consistência minimiza a necessidade de aprendizagem por parte do utilizador permitindo-lhe generalizar métodos de utilização de experiências anteriores, o que simplifica e facilita a interacção com o site.
Conformance Question
Can users make errors which good designs would prevent?
Quanto a esta heurística, julgo que o site poderia estar melhor desenvolvido.
Evidence of Conformance
De facto, um dos aspectos que me levou a ter esta opinião foi a catalogação de algumas notícias. Com efeito, algumas notícias não estavam na secção mais lógica, a meu ver, o que pode dar origem a erros do utilizador e resultar
Por outro lado, verifica-se que a presença de feedback ajuda, em algumas situações no site, a prevenir erros (como por exemplo as etiquetas que surgem por baixo dos ícones das ferramentas das notícias (guardar, enviar, etc) ), o que é positivo.
Motivation
A conformidade do site com esta heurística é importante para permitir uma interacção e um desempenho mais eficaz com o site. De facto, os erros são a maior causa de frustração e ineficiência de utilização de um sistema interactivo.
Conformance Question
Are design elements such as objects, actions and options visible? Is the user forced to remember information from one part of a system to another.
Relativamente a esta heurística, o site tem um desempenho mediano.
Evidence of Conformance
De facto, um aspecto que prejudica o desempenho do site neste sentido é o excesso de opções, que referirei melhor aquando da análise relativamente à heurística Aesthetic and minimalist design. Quantas mais opções existirem por página, mais desorientado tenderá o utilizador a sentir-se e maior a dificuldade que sentirá para reconhecer todas as opções disponíveis e respectivos efeitos. Para facilitar ao utilizador que desconhece o site ou que o visita pela primeira vez a tarefa de perceber o seu funcionamento e perceber quais as opções disponíveis, o número ideal de opções deveria estar entre as 5 e as 7. Para além disso, as opções importantes deveriam ter maior destaque. Se o site falha com o excesso de informação, o mesmo não se verifica na maior parte das vezes relativamente à hierarquização da informação. De facto, algumas das opções mais importantes estão localizadas em locais estratégicos e semioticamente privilegiados do site, como é o caso do “login”, “register” e “search”, que estão localizados logo no topo da página, assim como do menu lateral esquerdo, que também assume destaque relativamente aos restantes elementos gráficos da interface. Este menu esquerdo, como já referi anteriormente, acaba por ser muito importante para a navegação até porque é um dos primeiros elementos que o utilizador reconhece ao entrar no site, o que facilita a navegação e diminui o tempo de latência.
Motivation
Esta é uma das heurísticas mais importantes neste site, assim como em qualquer sistema interactivo. De facto, muitos erros do utilizador são originados pela ineficiência dos sites relativamente a esta heurística. Se as opções e respectivos efeitos não estiverem bem identificáveis no site, é difícil para o utilizador interagir com o sistema, já que isso exigirá dele um esforço acrescido de memoria de pormenores, o que acaba por fazer com que os utilizadores errem.
Conformance Question
Are task methods efficient and can users customise frequent actions or use short cuts?
Desempenho mediano, tendo em conta o tipo de sistema interactivo.
Evidence of Conformance
No caso do site da CNN, não se pode afirmar que o site dificulta a execução de tarefas eficientemente e que não é eficiente. Pelo contrário, é até efixciente, mais não seja pelo número de cliques necessários até chegar à informação (na maioria das vezes são necessários apenas dois cliques para chegar à informação, o que é bastante positivo).
No entanto, no que diz respeito à flexibilidade face ao modo de utilização do utilizador (shortcuts, maneira de navegar, etc), considero que o site apresenta algumas lacunas, nomeadamente uma insuficiência da função de pesquisa. Isto é, se o utilizador não se conseguir adaptar à estruturação da informação do site e quiser encontrar a informação de que necessita de forma supostamente mais rápida e fácil através da função de pesquisa do que procurar em todas as secções, sairá com as suas expectativas frustradas, porque frequentemente a pesquisa não consegue disponibilizar a informação mais relevante para as necessidades do utilizador, e acaba por direccionar o utilizador para páginas externas relacionadas com o input dado pelo utilizador, mas não adequadas às necessidades do utilizador (como se verificou nos testes com utilizadores na pesquisa feita pelo utilizador 2, Ana Campos, à procura de uma notícia sobre uma descoberta relacionada com Homero no Chipre).
Motivation
Este parâmetro refere que métodos ineficientes de tarefas reduzem a eficiência e causam frustração. Ter isso em conta é importante em qualquer sistema interactivo em que se tem como objectivo uma interacção agradável com o utilizador, e o site cnn.com não é excepção.
Conformance Question
Do dialogues contain irrelevant or rarely needed information?
Desempenho não muito positivo.
Evidence of Conformance
Quanto a este parâmetro heurístico, o site tem um desempenho menos positivo. Se analisarmos as páginas do site, reparamos que a 1ª metade da página que conseguimos ver sem fazer scroll não é tão assolada por um excesso de opções (apesar de mesmo assim ter sem qualquer dúvida opções em excesso) como a segunda metade da página, que, essa sim, consegue inundar o utilizador com links para as mais diversas notícias e secções. De facto, o site apresenta demasiadas opções em cada página, indubitavelmente mais do que as
O aspecto positivo a realçar no site que ajuda a minorizar, por assim dizer, os efeitos negativos em termos de usabilidade desse excesso de informação e opções é a facilidade de interacção com o menu lateral esquerdo sempre presente, que se destaca no site e facilita a navegação.
Motivation
O comprimento desta heurística é extremamente importante para o desempenho da interacção do utilizador com o sistema, na medida em que, ao reduzir as opções disponíveis, o utilizador não terá tantas oportunidades de dispersar e isso ajuda-o a encontrar o que precisa mais facilmente e rapidamente.
Conformance Question
Are error messages expressed in plain language (no codes), do they accurately describe the problem and suggest a solution?
Sim.
Evidence of Conformance
Neste aspecto, o site consegue um desempenho bom, graças ao feedback que dá. Através do feedback do site, o utilizador é capaz de perceber qual o erro e o que fazer para o corrigir. Por exemplo, se o utilizador não tiver a versão de Windows media player adequada para visualizar os vídeos do site, o site mostra uma página com esse aviso e disponibiliza um link para que o utilizador possa fazer download da versão adequada do Windows media player, entre outros avisos e sugestões que o site disponibiliza ao utilizador, como o que se vê na imagem seguinte.

No entanto, pela experiência que tive, a função de pesquisa não é capaz de identificar erros ortográficos no input do utilizador, nem faz sugestões de inputs que seriam mais apropriados para o contexto como qualquer motor de busca (como o google, por exemplo), o que acaba por ser um ponto menos positivo.
Motivation
Os erros são a maior fonte de frustração e de ineficiência. Esta é uma heurística bastante importante para que o utilizador compreenda as respostas do sistema face às suas acções. Por isso, é muito importante para um sistema interactivo do género estar em conformidade com esta heurística.
10: Help and documentation:
Conformance Question
Is appropriate help information supplied, and is this information easy to search and focused on the user’s tasks?
Nem por isso. Desempenho bastante fraco.
Evidence of Conformance
Relativamente a esta heurística, julgo que o site poderia melhorar substancialmente com a inclusão de um mapa do site, que não existe actualmente. Relativamente a documentos de ajuda, há a registar apenas a existência de Faq’s, mas dever-se-á referir um problema de reconhecimento da existência desta ajuda no site, já que está inserida na secção about us. Para além disso, essas faq’s estão listadas juntamente com uma quantidade enorme de serviços e até publicidade da CNN, o que dificulta ainda mais o seu acesso no meio de tantas opções. Ora, isso acaba por ser grave, na medida em que os documentos de ajuda deveriam estar facilmente acessíveis para o utilizador, o que não se verifica actualmente.
Motivation
Apesar de ter um desempenho bastante fraco no cumprimento desta heurística, no meu ponto de vista isso não é muito importante para o desempenho de um site deste género. De facto, idealmente um sistema não deveria necessitar de manuais de ajuda, pois isso seria sinal de que o sistema foi minimamente bem concebido.
Wednesday, March 22, 2006
3| www.cnn.com – Testes com Utilizadores e Avaliação Heurística; versão 1.0
cnn.com é o site da rede de televisão norte-americana CNN, pertencente ao grupo Time Warner, especializada na transmissão de notícias vinte e quatro horas por dia, com noticiários transmitidos em diversas línguas.
O site cnn.com é um dos que estão na dianteira de prestação de serviços noticiosos online. Orientado para uma política generalista, o site procura canalizar em si notícias relacionadas com várias temáticas, para um público também bastante heterogéneo e com interesses variados.
Para uma análise como a que se pretende com este artigo, é imprescindível identificar o público-alvo deste site e as suas características, para perceber se o site consegue ou não ser bem sucedido no cumprimento dos seus objectivos.
Metodologia:
Para analisar o site, foram estabelecidas duas etapas:
- A primeira etapa corresponde à realização de testes com utilizadores, baseados num método empírico e experimental - “Field Observation”- para observar, registar e avaliar os passos e procedimentos de uma pessoa face a determinadas tarefas.
- A segunda etapa corresponde a uma avaliação heurística do site em questão, através de uma metodologia não empírica e qualitativa, tendo como base a estrutura dos princípios de Nielsen e Molich proposta em 1996 por Darryn Lavery; Gilbert Cockton; Malcolm Atkinson da Universidade de Glasgow.
1ª Etapa: Realização de testes com utilizadores
# A metodologia “Field Observation” foi a metodologia escolhida por permitir observar o utilizador num contexto natural, deixando-o à vontade. Com este método, o utilizador tem plena consciência de que os seus passos e procedimentos estão a ser observados, registados, avaliados e testados.
Os três utilizadores escolhidos para testar o site têm idades compreendidas entre os 18 e os 27 anos, com habilitações e profissões diferentes, todos familiarizados com o meio web, mas sem experiência de navegação no site em questão, assim como na maioria dos sites noticiosos.
Deverá igualmente ser tida em conta a velocidade de ligação à Internet, já que o cumprimento das tarefas foi ligeiramente atrasado devido à lentidão do carregamento das páginas.
A estes três utilizadores foi pedido que, individualmente e em momentos separados, testassem a facilidade com que conseguiam aceder a uma determinada informação no site, previamente definida pelo observador. Essa informação foi, por motivos pragmáticos, categorizada em três tarefas a seguir definidas:
1. Encontrar uma notícia intitulada “Dawn Project”, sobre o cancelamento de uma missão espacial;
2. Encontrar uma notícia sobre uma descoberta no Chipre relacionada com Homero, intitulada “Epic Find” (com ou sem recurso a pesquisa)
3. Encontrar a programação do dia do canal CNN (com ou sem pesquisa)
Entretanto, todas as suas acções foram sendo progressivamente registadas para posterior análise.
Métrica:
A métrica usada para a realização do estudo foi a seguinte:
1 - Número de cliques que cada utilizador deu até atingir o objectivo final;
2 - Tempo médio que o utilizador demora a atingir o objectivo;
3 - Quantidade de vezes que o utilizador erra (por cada 5 cliques desviados do objectivo final que o utilizador der é considerado um erro e o utilizador é colocado no passo que tentava encontrar, sendo-lhe pedido que continue a pesquisa a partir desse ponto).
Técnicas de Registo:
As acções do utilizador foram registadas em papel, no momento em que o utilizador testou o site. Para tal, foram usadas tabelas auxiliares de registo, onde foram anotadas as acções realizadas pelo utilizador, nomeadamente o número de cliques que deram para chegar à informação, o cometimento ou não de erros e tempo que demoraram até encontrar a informação.
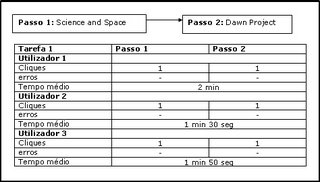
Resultados:
Tarefa 1
Caminho necessário para aceder à informação:
Tarefa 2
Caminho necessário para aceder à informação:
Tarefa 3
Caminho necessário para aceder à informação:
Desempenho dos utilizadores:
Utilizador 1:
Paula Monteiro
12º ano / curso profissional de Economia
27 anos
A Paula estava descontraída, num ambiente natural sem qualquer tipo de pressão, apesar de saber que estava a ser cronometrada. Foi reflectindo em voz alta no caminho que teria de percorrer até cada meta traçada e acertou na maioria das vezes sem grande dificuldade. Familiarizou-se com o menu lateral esquerdo e navegou sem problemas, recorrendo a ele inclusive para corrigir alguns erros, como foi o caso da escolha da secção relativa à notícia sobre uma descoberta relacionada com Homero no Chipre, que considerou pouco intuitiva (começou por procurar em education, e, apercebendo-se do seu erro, procurou acertadamente em world).
Apenas na tarefa três se desviou muito do caminho até à informação pretendida. Começou por procurar a informação no menu lateral esquerdo, como fizera nas tarefas anteriores, mas desta vez não era esse o caminho indicado. No entanto, sem voltar atrás, conseguiu encontrar a informação através da funcionalidade de pesquisa.
O caminho que ela percorreu na tarefa 3 foi o seguinte:
No final, a Paula alegou que a opção acertada estava pouco visível no meio de tanta informação e opções.
Utilizador 2:
Ana Campos
12º ano
18 anos
À semelhança do utilizador 1, também Ana estava descontraída e foi reflectindo em voz alta no caminho que teria de percorrer até cada meta traçada. Também se familiarizou rapidamente com o menu lateral esquerdo e navegou sem problemas. No entanto, ao contrário do utilizador
O caminho percorrido na tarefa 2 foi o seguinte:
No final, a Ana alegou que a opção acertada não era muito intuitiva, já que podia pertencer perfeitamente à secção da Ciência.
Utilizador 3:
Cécil Ferreira
2º ano Ensino Superior
23 anos
Também a Cécil demonstrou um comportamento relaxado e conseguiu facilmente familiarizar-se com o menu lateral esquerdo e com o site no geral. Navegou sem problemas, tendo cometido apenas pequenos desvios relativamente ao caminho optimizado. Na tarefa 2, tal como o utilizador
Algumas conclusões a retirar dos resultados dos testes com Utilizadores:
Relativamente à 1ªa tarefa proposta, verificou-se que não houveram indecisões na escolha do caminho a percorrer. A opção a escolher para alcançar a informação pretendida foi considerada óbvia e intuitiva pelos utilizadores testados.
O mesmo não se pode dizer relativamente à 2ª tarefa. De facto, em 1º lugar, a notícia não está inserida na secção mais óbvia para os utilizadores. Segundo 2 dos três utilizadores, a secção mais intuitiva para uma notícia relativa a uma descoberta seria “Science”. Em 2º lugar, através da tentativa de cumprimento desta tarefa conseguiu-se detectar algumas insuficiências no que diz respeito à funcionalidade de pesquisa do site. Efectivamente, apesar do site ter notícias sobre “Homer” e “Cyprus”, o que é certo é que os resultados da pesquisa não as apresentavam ao utilizador, apresentando em vez delas artigos em nada relacionados com o pretendido.
Quanto ao cumprimento da 3ª tarefa, encontrar a programação do canal televisivo CNN, devo referir que seria de esperar que uma opção que é de interesse estivesse num espaço semioticamente mais privilegiado no site. Com efeito, apesar de não ser nada longo o caminho a percorrer até obter a informação pretendida (é necessário apenas um clique), o que é certo é que a opção não tem visibilidade no site, isto é, não se identifica ou reconhece de imediato a existência da opção na página, já que está situada no fundo da página e, ainda por cima, é preciso fazer scroll para chegar até ela. Ora, isso acaba por dar origem a tentativas infrutíferas ou mais demoradas e difíceis para chegar à informação, o que acaba por causar incómodo no utilizador.
2ª Etapa: Avaliação Heurística do Site
Esta avaliação não empírica tem como característica o facto de basear-se apenas na opinião de um especialista, enquanto nos testes anteriormente apresentados neste artigo, a avaliação é feita com base na experimentação dos utilizadores, assumindo por isso uma vertente mais empírica.
A análise heurística efectuada neste estudo tem como base a estrutura dos princípios de Nielsen e Molich proposta em 1996 por Darryn Lavery; Gilbert Cockton; Malcolm Atkinson da Universidade de Glasgow, que propõe os seguintes princípios heurísticos:
- Visibility of system status : capacidade do sistema manter o utilizador informado acerca do seu estado através de feedback atempado, que permite ao utilizador monitorizar o progresso da execução das tarefas ou opções que seleccionou
- Match between system and the real world: capacidade do sistema de utilizar referências do mundo real, para tentar proporcionar ao utilizador uma interacção mais “familiar” com a linguagem do sistema
- User control and freedom: capacidade do sistema permitir que o utilizador faça o que pretende, mantendo uma certa liberdade de interacção
- Consistency and Standards: capacidade do sistema para permitir que determinados elementos da interface como objectos e acções tenham o mesmo significado ou efeito em situações diferentes, o que permite minimizar a necessidade de conhecimento do utilizador para a utilização de um determinado sistema
- Error prevention: capacidade do sistema para evitar erros do utilizador, que resulta numa interacção mais eficiente e menos frustrante para o utilizador
- Recognition rather than recall: capacidade do sistema permitir o reconhecimento das tarefas e opções e respectivos efeitos, evitando a necessidade de muitos conhecimentos do utilizador para conseguir navegar
- Flexibility and efficiency of use: capacidade do sistema permitir a execussão de tarefas eficientemente, com flexibilidade relativamente ao modo de utilização do utilizador (shortcuts, etc)
- Aesthetic and minimalist design: capacidade do sistema concentrar no seu interface apenas as opções importantes. Ao reduzir as opções disponíveis, o sistema estará a ajudar a escolha do utilizador não familiarizado com o sistema, o que diminui o tempo de latência e a probabilidade do utilizador não conseguir encontrar a informação de que necessita.
- Help users recognize, diagnose and recover from errors: capacidade do sistema identificar o problema ou erro através de uma linguagem compreensível para o utilizador e sugerir soluções
- Help and documentation: capacidade do sistema fornecer ajuda apropriada para o utilizador e suas necessidades (referência rápida, por exemplo)
Feita esta contextualização acerca dos 10 princípios heurísticos de Nielsen e Molich, passemos então à análise do site da CNN. Para tal, elaborei uma grelha de avaliação destes princípios heurísticos, na qual cada heurística será pontuada de
| Heurística | Pontuação |
| Visibility of system status | 5 |
| Match between system and the real world | 7 |
| User control and freedom | 4 |
| Consistency and Standards | 8 |
| Error prevention | 4 |
| Recognition rather than recall | 5 |
| Flexibility and efficiency of use | 5 |
| Aesthetic and minimalist design | 5 |
| Help users recognize, diagnose and recover from errors | 7 |
| Help and documentation | 2 |
continua num próximo post...